結果と背景
WOBの開発で、予定の新規作成画面を作成していると、なかなか入力しづらいことに気づきました。
例えば、時間は「4:00 am ~ 8:00 am」のような入力値を期待していますが、現時点ではすべて手入力しなければいけません。また、名前がテキストボックスなのはしょうがないですが、ある程度フォーマットを用意していないと、見栄えが悪そう(例, どちらも試合の予定なのに「vs Suns」 と「Celtics」の両方が存在する)。
今回は後者の問題を解決するため、Typeの値からplaceholderを変更することを行いました。
これによって、名前の付け方がある程度統一されることを狙っています。
今回は、ドロップダウンの入力値によって、placeholderを変更する仕様を実装しました。
方法

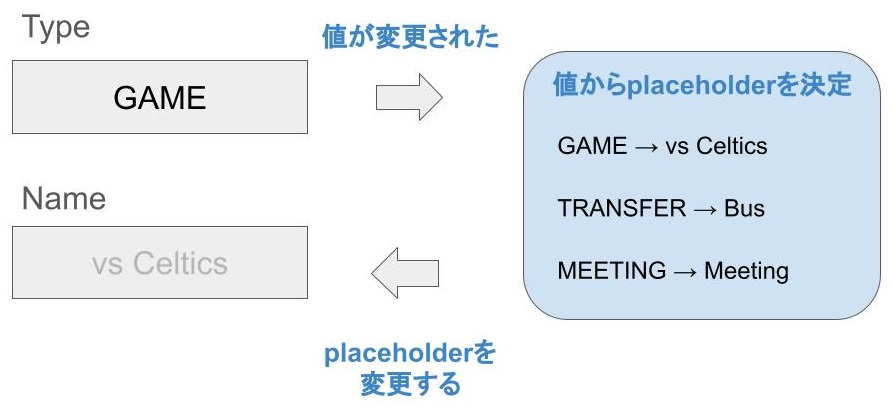
上の模式図のような流れを考えました。
値の変更はJavaScriptのEventListenerで検知します。以下は該当部分のHTMLとJavaScriptになります。
<div class="form-group">
<label asp-for="Type" class="control-label"></label>
<select asp-for="EventTypeId" asp-items="ViewBag.EventTypes" class="form-control" id="eventtype"></select>
<span asp-validation-for="Type" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" id="name" placeholder="vs Celtics"/>
<span asp-validation-for="Name" class="text-danger"></span>
</div> const eventtype = document.getElementById("eventtype");
eventtype.addEventListener("change", function (e) {
const name = document.getElementById("name");
switch (this.value) {
// GAME
case "1":
name.setAttribute('placeholder', 'vs Celtics');
break;
// TRNASFER
case "2":
name.setAttribute('placeholder', 'Bus');
break;
// MEETING
case "3":
name.setAttribute('placeholder', 'meeting');
break;
default:
name.setAttribute('placeholder', '')
}
})JavaScriptでは、まず、Eventのinputタグを取得し、addEventListener()を用いて値が変更された際の挙動を関数で定義します(1, 2行目)。関数内では、Nameのinputタグを取得し、switch文を用いてEventの値によって、Nameのplaceholder属性を変更しています。
結果は、ページ冒頭の動画のような感じです。
最後に
今回は値が変更されたことを検知し、関数を実行するようなscriptを書きましたが、他にも画面が読み込まれたとき、画面が閉じられたときなど、画面上で行われる様々なことを検知することができます。これらをイベントと呼びます(きっとみなさんご存じですね)。
これからも、復習がてら備忘録として書いていきたいと思います。


コメント