結果
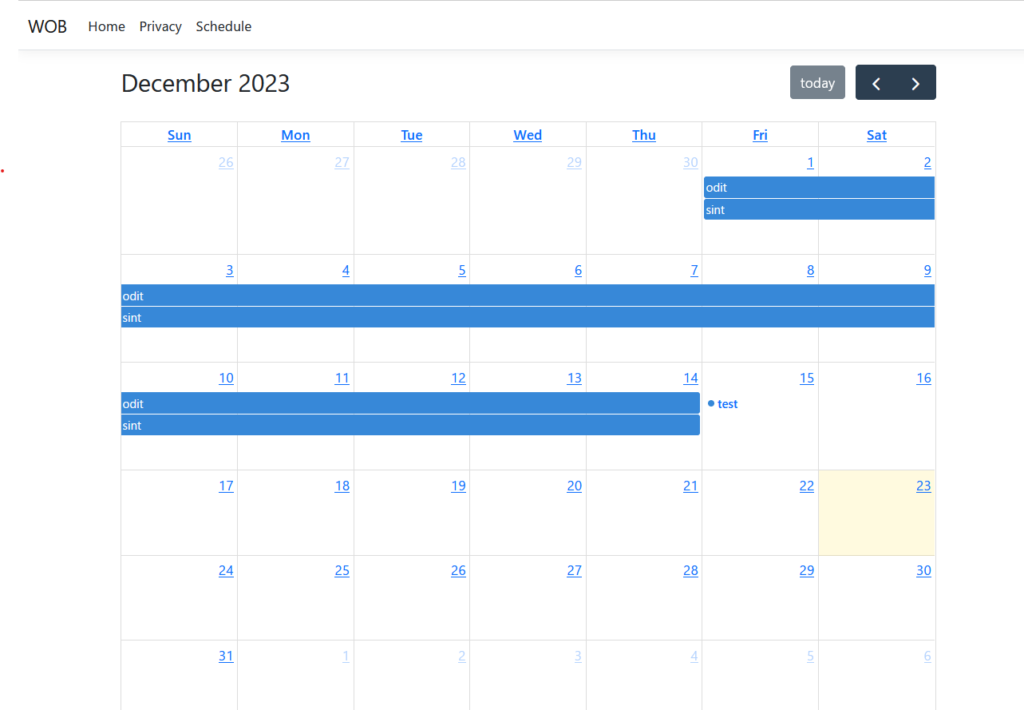
今回は以下のような画面を表示するための実装を行いました。
githubはこちらになります。branchはIndexForEventになります。ローカルで見てみたい方はクローン等してみてください。

背景
練習用Webアプリで、予定を管理するためのカレンダー機能を実装する必要が生じました。
少し調べた結果、カレンダーの表示には、fullCalendarを使用することにしました。
カレンダーのデザインをまとめたページを見ており、どれも素敵なデザインでしたが、fullCalendarだけが予定の名前を表示していたため、採用に至りました。
fullCalendar自体はよく知られているライブラリのようで、日本語でも10個以上のページで紹介されていました。しかし、ASP.NET MVCと合わせて調べてみると、@yoshiatiさんが紹介されているページが見つかったのみです。
ということで、今回はASP.NET MVCを用いて開発しているWebアプリでfullCalendarを用いてカレンダーを表示する方法について紹介していきます。
当記事を読むと、以下のことがわかります。
- ASP.NET Core MVCを使用したWebアプリでfullCalendarを使用する方法
- Dbに保存してあるEventデータを取得してCalendarに表示する方法
手順
概要

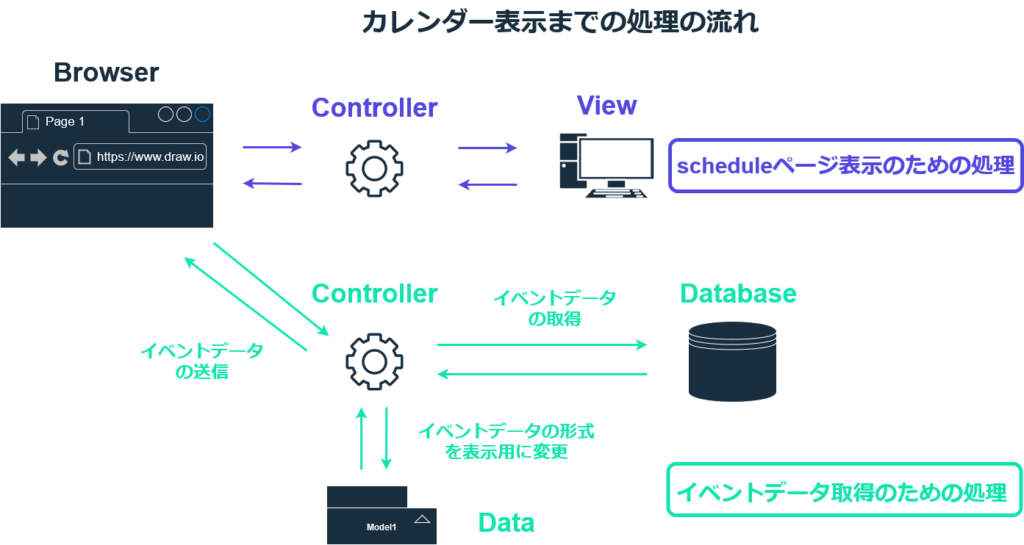
カレンダーを表示するため、2つのControllerとActionを用意しました。1つは画面を返すだけの処理で、もう1つはイベントデータをDatabaseから取得する処理になります。fullCalendarはJavaScriptのライブラリのため、jQueryのAjaxメソッド(JavaScriptのライブラリ)を用いてイベントデータを取得し、それをfullCalendarのCalendarクラスに渡しました。
詳細
予定を保存するためのModelクラスと表示するためのViewModelを作成しました。タイトル・開始時間・終了時間、備考のみのシンプルなものになります。
ViewModelを用意した理由は、fullCalendarにデータを渡す際、決まった形式で渡す必要があったためです。現段階では、ModelクラスとViewModelにほとんど差異がありませんが、今後のことを考え、ViewModelを設けました。
ちなみに、Modelクラスのプロパティがアッパーキャメルケース(先頭が大文字)なのに対し、ViewModelのプロパティが小文字始まりであるのも、fullCalenarに決まった形式で渡すためです。大文字にすると(例 title → Title)、イベントは表示されません。
public class Event
{
[Key]
public int Id { get; set; }
public string Title { get; set; }
public string Desc { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
}public class EventViewModel
{
public EventViewModel(Event eve) {
title = eve.Title;
start = eve.Start;
end = eve.End;
}
public string title { get; set; }
public DateTime start { get; set; }
public DateTime end { get; set; }
}概要でも説明したように、2つのアクションを作成しました。Index()は画面を渡すのみ。GetEvents()はテーブルからEventを取得し、Json形式に直したものを返します。
public class EventsController : Controller
{
private readonly ApplicationDbContext _context;
public EventsController(ApplicationDbContext context)
{
_context = context;
}
/// <summary>
/// スケジュールを表示します
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult Index()
{
return View();
}
/// <summary>
/// すべてのEventを取得します。
/// </summary>
/// <returns>戻り値はJson形式です。</returns>
public string? GetEvents()
{
var events = _context.events;
List<EventViewModel> eventViewModels = new List<EventViewModel>();
if(events == null)
{
return null;
}
else
{
foreach (var eve in events)
{
eventViewModels.Add(new EventViewModel(eve));
}
}
return JsonSerializer.Serialize(eventViewModels);
}
}FullCalendarの公式ドキュメントでは、ライブラリを読み込む方法を複数紹介しています。その中で、今回はCDNを利用した方法を採用しました。
$.ajax内は、2で示したGetEvents()でデータを取得し、定義したGenerateCalendar関数を用いてcalendarを表示します。
@model IEnumerable<WOB.Models.Event>
<div id='calendar'></div>
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.10/index.global.min.js'></script>// カレンダー表示処理
function ShowCalendar() {
console.log('ShowCalendarメソッドが呼ばれました')
$.ajax({
url: 'Events/GetEvents',
type: "GET",
dataType: "json",
success: function (data) {
console.log('データの取得に成功しました');
GenerateCalendar(data);
},
error: function () {
console.log('カレンダーの作成に失敗しました');
}
});
}
// カレンダー生成処理
function GenerateCalendar(data) {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: data,
displayEventTime: false
});
calendar.render();
}まとめ
ASP.NET MVCを用いて開発しているWebアプリで、fullCalendarを用いてCalendarを表示しました。あらかじめデータを取得するアクションを用意し、それをjQueryのajaxで呼び出すことによってデータを取得する、という処理の流れで実装することができました。
今回は、データベースからデータを取得し、表示する部分までを実装しましたが、今後は詳細表示、編集、削除といったCRUD機能や選択した日を24時間で表示する、権限によって表示するデータを変更するといった機能を実装していきたいです。
気づいたこと
以下、実装時に気づいたことを書きました。(データの無駄遣い)
NPMの利用
fullCalendarの取得は、当初NPM(Node Package Manager)を使用して行おうと思ったが、うまくいかなかった。ダウンロードまではうまくいくのだが、プロジェクトに含めると「BuildCannot find module ‘../types/local’ or its corresponding type declarations.」というエラーとそれに類似したエラーが100個くらい発生した。ネットで調べてみたところ、コンパイラーが関係しているみたいだった。TypeScriptを全然知らないこととCDNを使った方法なら、もっと早く実装できるのではないか、という考えから今回はNPMの使用を見送った。





コメント