Model – View – Controller architecture
Model – View – Controller (MVC) architecutre とは、ソフトウェアのデザインパターンの一つです。
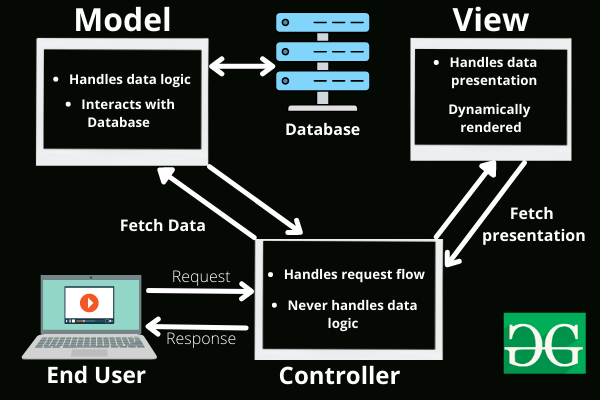
MVC architectureでは、アプリケーションを、3つの要素 (Model, View, Controller) に分解します。
それぞれの要素の役割は以下のようになります。

- Model
-
コントローラー – データベース間のデータの受け渡しを担当
ただデータを受け渡すだけでなく、データの演算 (例、データAとデータBの値を足す) も担当する。 - View
-
ユーザーインターフェース (UI) を担当する。
- Controller
-
ユーザーからのリクエストの受け取り ~ レスポンスの生成・送信までの流れの処理を担当する。
リクエストを受け、目的の画面を用意し、必要な場合はデータを用意するようModelに指示し、画面に添えてレスポンスとして返す。
- geegsforgeeks, “MVC Framework Introduction”, https://www.geeksforgeeks.org/mvc-framework-introduction/
MVC architectureの特徴
- 1. コードを理解しやすいこと
-
それぞれのクラスやファイルが、1つのテーブルに対するデータ もしくは 1画面を担当しているため、そのコードが何をしているのか理解しやすくなります。コードが理解しやすくなると、レビューにかける時間が減る、新たな機能を追加しやすい、バグが発生した際にデバッグしやすい、といった恩恵を得られます。
- 2. 同時に作業しやすいこと
-
1つのアプリケーションをMVCに分けることによって、プログラマーはそれぞれの得意な部分を同時にコーディングすることができます。
- 3. 再利用可能であること
-
どのようなアプリケーションにも共通するような画面・データはあると思います。
例えば、ログインユーザーの設定をする画面です。ログインユーザーの情報を設定する画面では、メールアドレスやパスワードの変更、ユーザーの削除といった機能が存在します。これらを毎回1から書くのではなく、似たようなアプリケーションから持ってきたり、それに対して少し付け加える、といったことがしやすくなります。
僕にはあまりピンときませんでしたが、その他にも単体テストのしやすさが挙げられていました。
- geegsforgeeks, “MVC Framework Introduction”, https://www.geeksforgeeks.org/mvc-framework-introduction/
- w3schools. “What is MVC Architecture”, https://www.w3schools.in/mvc-architecture
- OpenAI. (2023). ChatGPT (September 25 version) [Large language model]. https://chat.openai.com
まとめ
- MVC architecture とは、ソフトウェアのデザインパターンの1つで、アプリケーションをModel, View, Controllerの3つの要素に分解します。
- アプリケーションを3つの要素に分解することによって、可読性や複数人での開発効率の向上、そして、ファイルの再利用が可能になります。
MVC以外のデザインパターン
MVC以外にも、こんなデザインパターンがあります。
Layered Architecture
ソフトウェアを複数の層から構成されるものとして見る。
シンプルだが、拡張性に難がある。
Model-View-ViewModel (MVVM)
UI (ユーザーインターフェース) から、アプリケーションのビジネスロジックとプレゼンテーションロジック (画面に表示するための処理) を分けることができる。Windows Presentation Foundation や Xamarin、Angular等のフレームワークで採用されている。
- Baeldung, “Layered Architecture”, https://www.baeldung.com/cs/layered-architecture
- microsoft, “Model-View-ViewModel(MVVM)”, https://learn.microsoft.com/en-us/dotnet/architecture/maui/mvvm
- OpenAI. (2023). ChatGPT (September 25 version) [Large language model]. https://chat.openai.com







コメント